All Resources
The asset library is a central repository of images and other multimedia content that can be made available to test-takers during the test.
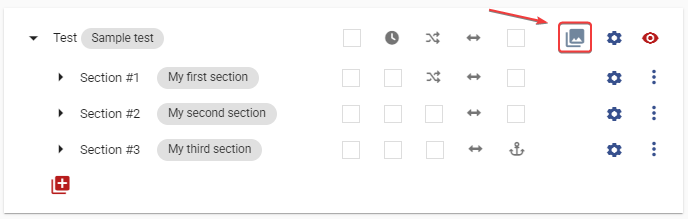
To activate the asset library, click on the blue button located next to the gear icon and choose the Active option on the dialog provided.

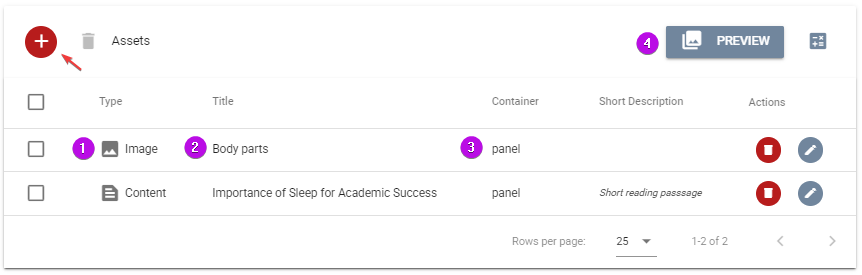
To add content to the asset library, simply click on the red plus icon located at the top left corner of the page.

After adding items to the asset library, you can click on the Preview button (4) to observe how it functions in the testing interface.

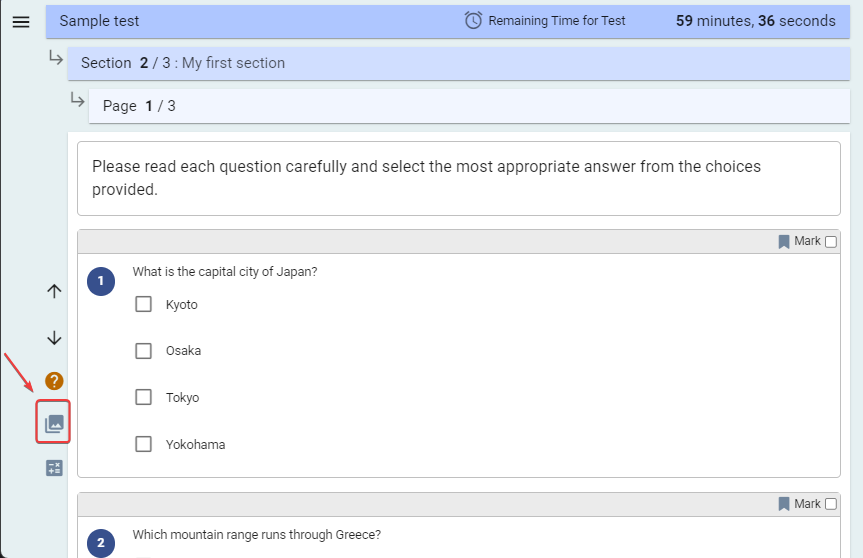
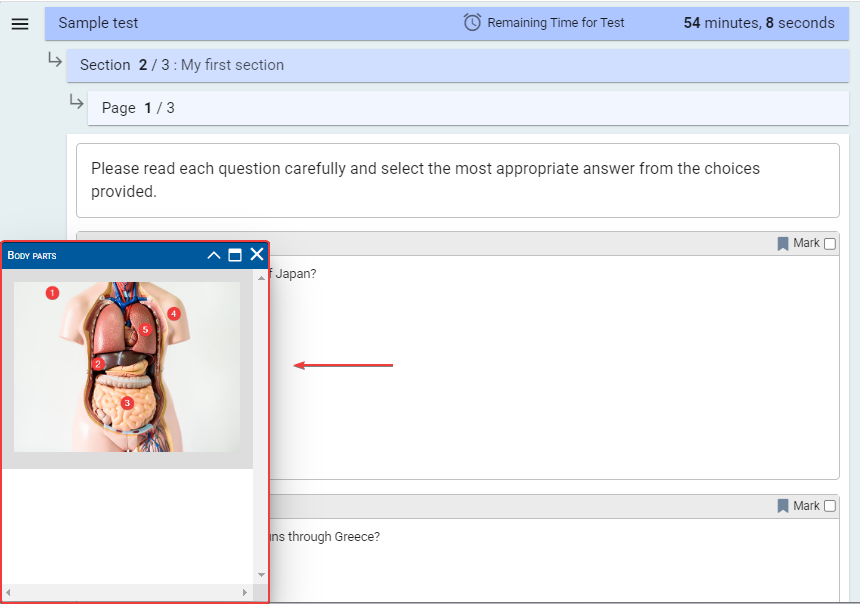
The test-taker can access the asset library by clicking on the corresponding button located on the left sidebar of the test page. The titles of all items in the library will be displayed, and clicking on a title will open the item inside the chosen container, whether it is a Resizable panel or a Overlay window.

When an item of type "Panel" has been selected by the test-taker, the item is presented inside a resizable panel at the left corner of the testing interface.

The test-taker has the ability to both resize and move the panel to a location on the page that provides a comfortable view.
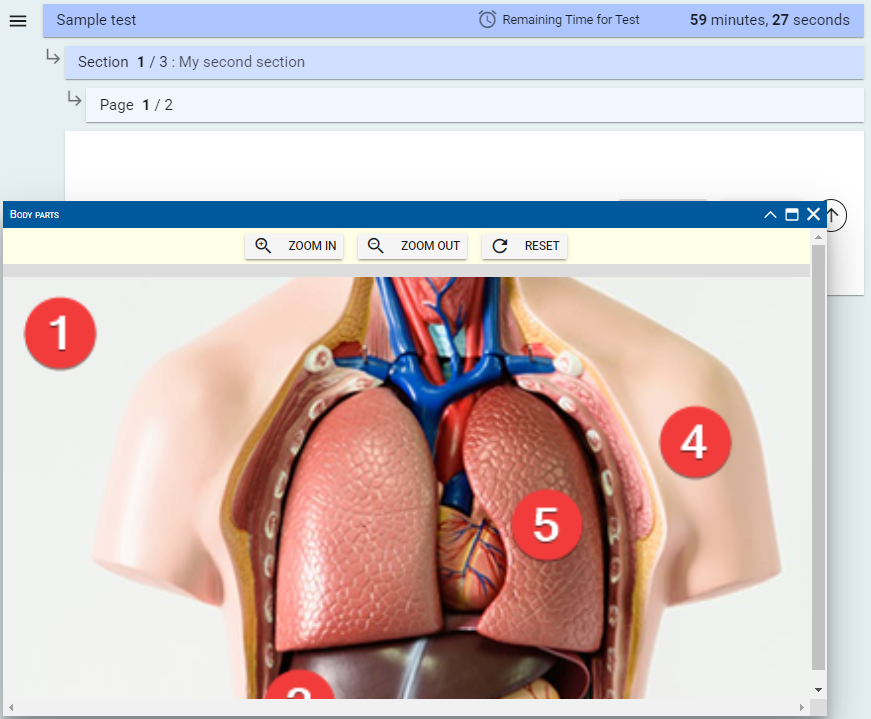
If the zooming extension is enabled for the standalone image item, the test-taker can easily zoom in and out of the image as per their requirement.

The overlay window displays the item in full-screen size, without permitting the test-taker to move or resize the window.